Iteration 39: Refactoring the card editor
Some of the bigger pieces of development work that I'm looking to do on Planner over the coming months will include tools for managing project backlogs. Those features will be made significantly easier to build with the help of a client side MVC framework.
So while there haven't been any new features for me to show you from this iteration, interesting things have been happening under the hood.
I've rewritten all the JavaScript for the interactive card editor, replacing a bunch of callbacks that ran in response to events with Backbone models, which are observed by Backbone views. It's nice. You can set a value on a model and (rather than having to fire off a callback) any views that care will automatically update themselves.
This wasn't refactoring for the sake of it; I had an important bug to fix. Prior to this iteration, if two people were simultaneously editing the same card there was a risk that one of them would overwrite the other's changes without warning.
Backbone's model-view pattern made the solution much simpler to implement than it would have been if I'd had to figure out how to tweak all my callbacks.
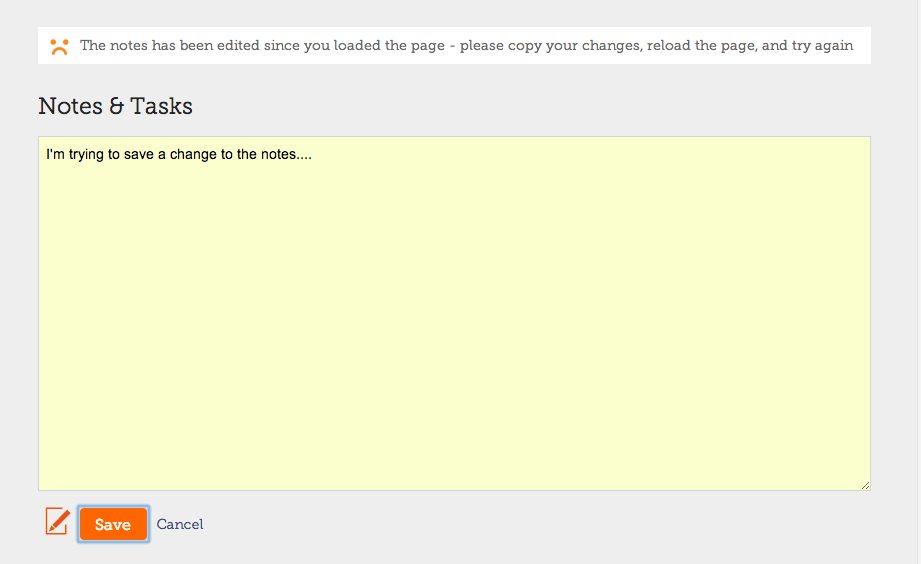
If you try and save a change that will clobber somebody else's changes, you'll get a message when you click "Save".

This risk of data loss was the only issue that made Planner unsuitable for large teams. I'm happy to say that Planner is now fully enterprise ready, secure, and performant. We also take a database backup every three hours, and keep backups for six months.
Other changes
There were a few other bug fixes and improvements, but these are the only ones you'll notice:
- The main body of a card is now rendered as Markdown. Notes and tasks already were, so we now support Markdown everywhere that you can type more than a single line of text.
- When importing a project from Pivotal Tracker, story tasks are copied into the "Notes & Tasks" field as a bulleted list.
Retrospective
Though there wasn't really much for the users to see, I was very pleased with how this iteration progressed. Refactoring with Backbone.js has had a very positive impact on the maintainability of the client-side code.
My velocity has also been staying fairly consistent now since the Christmas/New Year holidays, which is pleasing. I feel as though I'm working at a good maintainable pace, and things are moving forward well.
This feels like a good time for me to take a week off development and spend time thinking about my commercial strategy. Specifically, I need to put some thought into how to move Planner from private beta to a commercial launch.
I'll be back in three weeks with the next retro...