Iteration 38: Write stories and notes in Markdown
As I'm bootstrapping Agile Planner (i.e. paying for it out of my own pocket) and haven't yet launched it, I sometimes need to divert my attention to projects that pay the bills. I was off doing paid work for half this iteration, but there are still a couple of new features that warrant a mention.
Markdown. Finally!
For those of you who aren't yet familiar with Planner's user interface, user stories in Planner are stored on a virtual index card. You get a small amount of space to describe the problem that the story is intended to solve, and that's it.
Restricting the space you have available to get your point across is one of the best things about index cards. It forces you to think carefully and write clearly. It prevents you from writing chapter and verse about the finer points of an implementation (that you don't fully appreciate yet) when you're writing stories, and therefore encourages conversations to occur when designers and developers need clarification on how the software ought to behave.
On the other hand, it means that there's no room on the card for recording research into how to implement a feature, or recording your acceptance criteria.
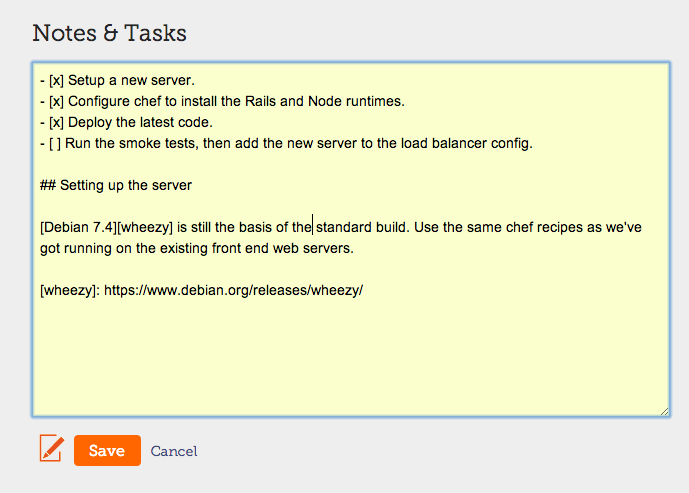
That's what the "Notes & Tasks" area (underneath each index card) is for. Think of it like a Wiki page. You can type as much as you like under Notes & Tasks.
Up until now the Notes & Tasks field has been formatted as simple plain text. I've intended to support Markdown from the outset, but it never seemed to be the next most important thing to do.
I really wish I'd started rendering this text as Markdown sooner. It didn't take long to do, but being able to organise notes with nicely typeset headings and links to other web pages has made it far more useful, and more user friendly.
You can now:
- Paste in URLs that will be automatically converted to links.
- Organise your tasks in bulleted or numbered lists.
- Include blocks of code (by indenting them with 4 spaces) that will be rendered in a fixed width font, without line breaks.
- Highlight the different sections of the notes (e.g. Acceptance Criteria) with up to three levels of heading.

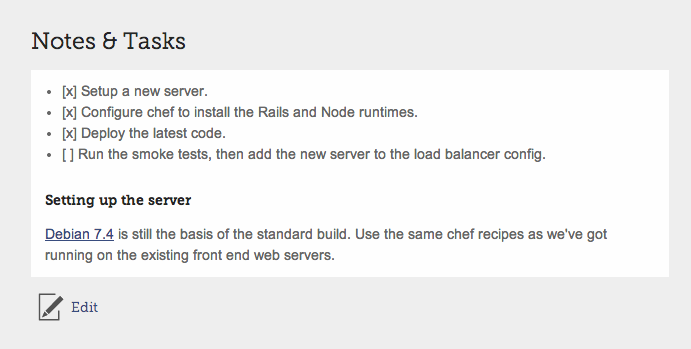
After you hit "Save" your text will be rendered like this:

As the headings are defined with freeform text, teams can define their own conventions or templates for what belongs in the Notes & Tasks field. It's flexible by design. As you adapt your agile process (and the things you want to record change accordingly) Agile Planner aims to stay out of your way.
Choosing dates with a picker
This is a simple feature, but an important bit of polish. Planner is built with Ruby on Rails. When editing a date with the default Rails form fields, you have to choose the day, month and year separately from three menus.

It's fiddly. If, near the end of a year, you want to change the date from December to January you're at risk of forgetting to change the year. In other words, when you mean to change the date from 28 December 2013 to 12 January 2014, there's a fair chance you'll select 12 January 2013.
This is exactly what happened to one of our customers this year, and until we noticed the problem it messed up their project history.
I consider that to be a bug. Changing dates shouldn't be that hard.
I went looking for a suitable JavaScript widget to make it easy for people to change the dates of their iterations (they're usually called "date pickers"). I want Agile Planner to work smoothly on mobile phones and tablets, so I needed a date picker that would work well on large and small screens.
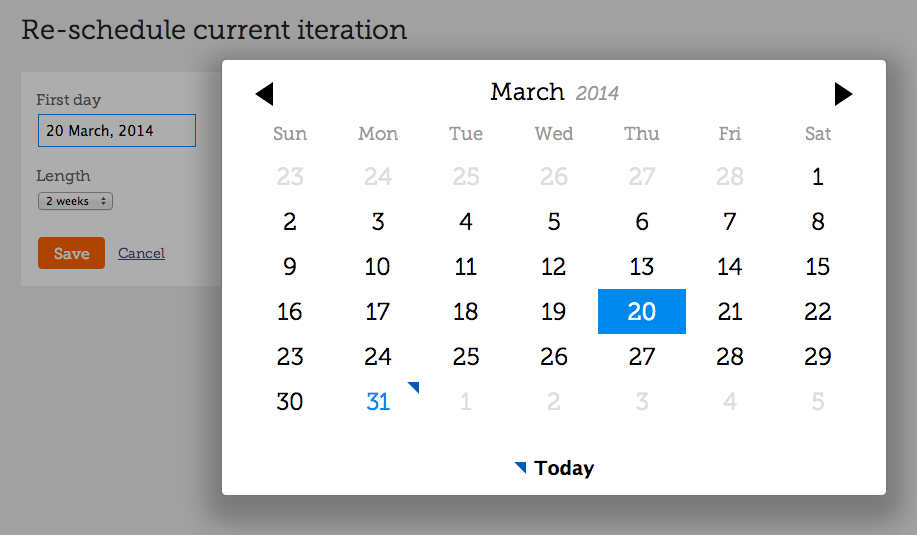
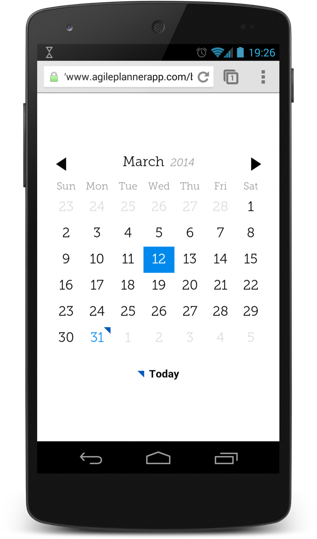
pickadate.js is just such a date picker, and I can heartily recommend it. The latest version (3.4.0) also comes with improved support for accessibility (for those in the know, it's ARIA-enabled).
Here's what it looks like on the desktop (it appears when you focus the date "First day" field)...

...and on mobile:

Retrospective
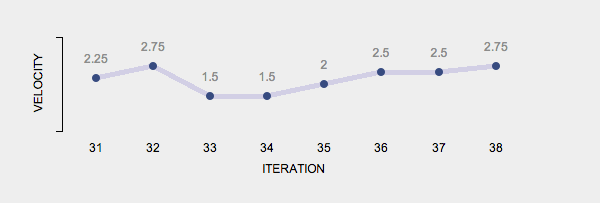
There was a slight increase in velocity this iteration.

I've made a small change to the way I work. There's no way to know if it contributed to the increase in velocity, but it definitely made my work more enjoyable.
I've worked as a freelance developer since 2006. In order to bill accurately, freelancers usually keep accurate records of the time spent working on client projects. I use a wonderful little app called Mite to track my time. Mite doesn't just record who you're working for, but can keep track of what you're doing for them.
For years I've been curious about where my time goes when I'm working on my own products (i.e. how much is spent designing products, writing code, fixing bugs, refactoring, marketing, etc.). I've been keeping track of the data in Mite, "clocking on" every time I sit down at my computer.
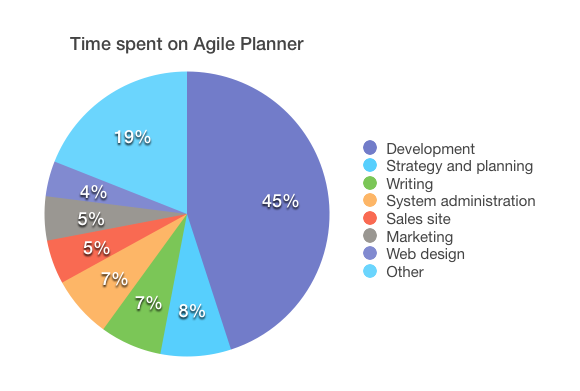
The first time I looked at the results, I was quite surprised.

I expected most of my time to have been spent on software development, but was shocked that building Agile Planner has accounted for less than half of my effort. Bear in mind that Planner is still in beta, prior to a full commercial launch, and the most time consuming marketing tasks haven't really kicked in yet.
For comparison, I find that on a fairly typical web development contract I spend around 80-85% of my time writing code, less than 10% involved in strategy and planning, with the remaining time usually being made up of attending meetings and writing emails.
So this data is all well and good (and interesting), but I realised during this iteration that the act of pausing to start and stop the clock was holding me back slightly, psychologically. I fancied making some code changes one evening, and the idea of "clocking on" was putting me off.
That's the last thing you want when you're working on your own business! I decided to try just getting on with the work without tracking it.
I felt more relaxed, and free to experiment with ideas when there wasn't a clock running. When I headed to the kitchen to make a coffee I didn't need to decide if I was going to come back to my desk first (i.e. I didn't pause to consider whether I should clock off).
I've also stopped worrying about the days when I don't manage to log 7 hours of "productive" work. Some days I have the energy to work 12 hours solid. Some days I find that I'm mentally exhausted by 4 o'clock, and on those days I shouldn't feel guilty about stopping early, and heading away from my desk to recharge.
Working on your own products is a lot of fun, but at times it requires plenty of drive. The fewer hurdles we have to clear, the better.